Dans cet article :
L'accessibilité est essentielle pour garantir que tous les utilisateurs, y compris ceux en situation de handicap, puissent interagir efficacement avec vos courriels. En optimisant l'accessibilité de vos messages, vous élargissez votre audience, améliorez l'expérience utilisateur et respectez les normes légales en vigueur. Notre plateforme intègre diverses fonctionnalités pour faciliter la création de courriels accessibles. De plus, en adoptant des pratiques exemplaires en matière de conception et de contenu, vous assurez une communication inclusive et efficace.
Fonctionnalités d'accessibilité disponibles dans les modèles de courriel
Nous avons mis en place plusieurs améliorations pour rendre les courriels plus accessibles et poursuivons nos efforts en ce sens.
Prise en charge des langues
- La balise <html> inclut un attribut lang, permettant aux lecteurs d'écran de détecter la langue correcte.
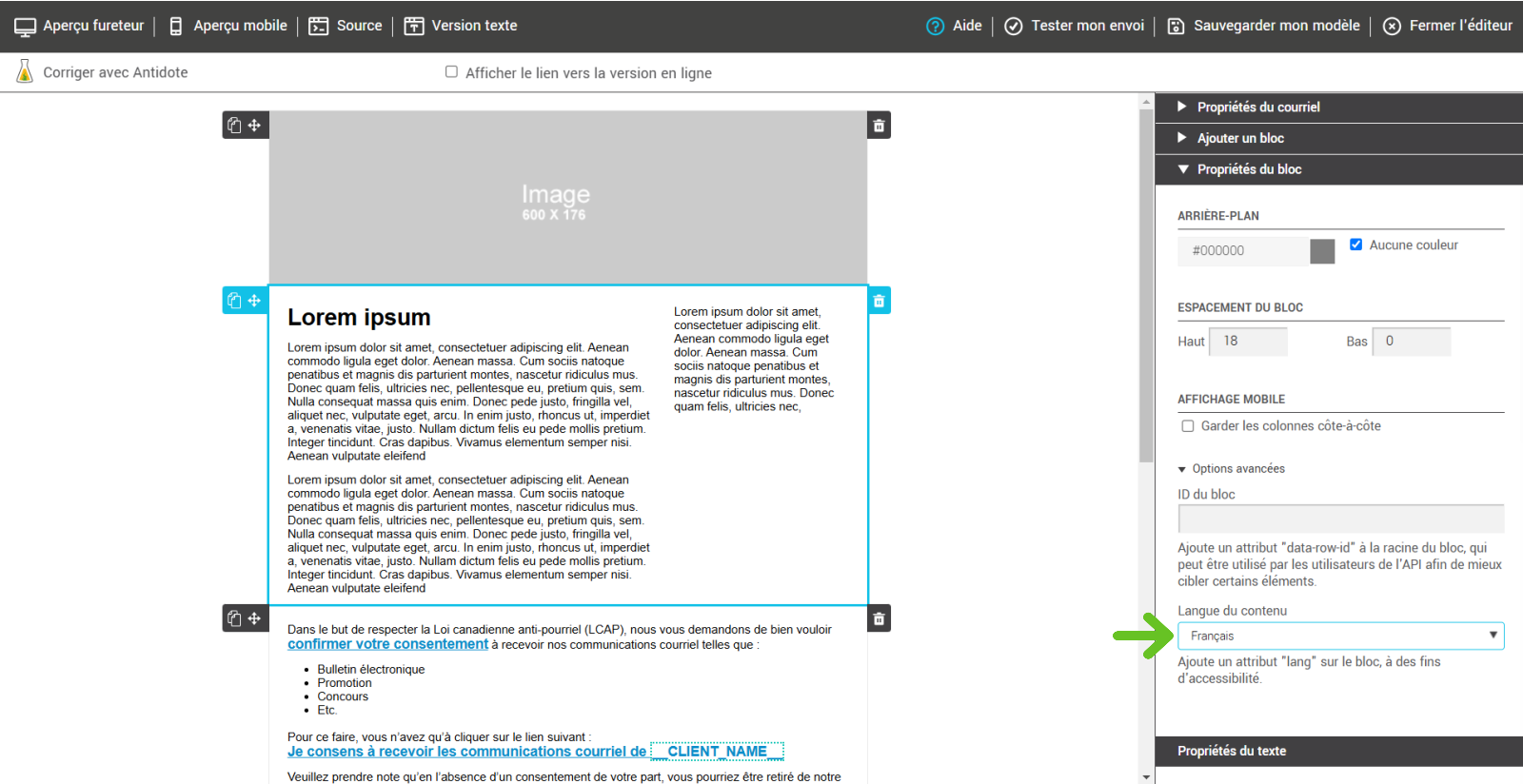
- Vous pouvez modifier la langue de certaines sections de votre courriel via les options avancées des propriétés de bloc, ce qui améliore l'accessibilité des courriels multilingues.

- Un élément <title> est inclus dans la section <head> pour aider les clients de messagerie et les technologies d'assistance à reconnaître le sujet du courriel.
- L'attribut dir est appliqué aux éléments enfants directs du <body> et est défini par défaut sur ltr (de gauche à droite). Bien que la direction du texte ne puisse pas être modifiée ou ajustée automatiquement pour les langues s’écrivant de droite à gauche (RTL) pour le moment, cette configuration garantit que les lecteurs d’écran et les technologies d’assistance interprètent correctement la direction du texte. Étant donné que l’orientation gauche à droite (LTR) est la plus courante, la définir par défaut permet de maintenir la lisibilité et d’éviter d’éventuels problèmes d’alignement pour la majorité des utilisateurs.
- Une balise <meta content-type> est incluse pour définir l'encodage des caractères et prévenir les problèmes d'affichage.
Contenu structuré et lisible
- Les listes à puces sont automatiquement encapsulées dans des balises <ul> et <li>, garantissant une bonne interprétation par les lecteurs d'écran.
- Les tableaux utilisés pour la mise en page incluent role="presentation", évitant leur confusion avec des tableaux de données.
Support des images et du texte alternatif
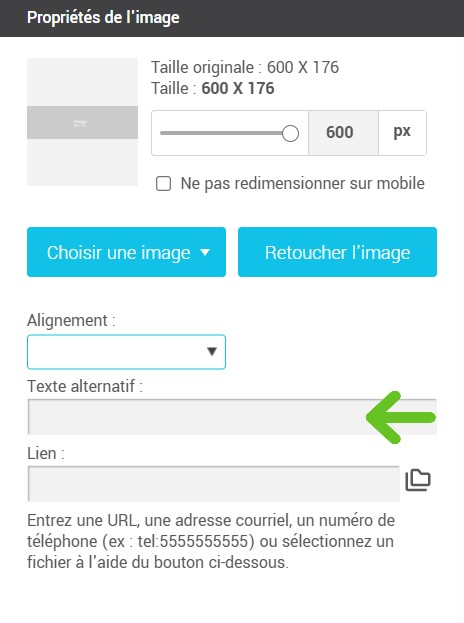
- Les utilisateurs peuvent ajouter du texte alternatif (alt text) aux images directement dans l'éditeur, permettant aux utilisateurs malvoyants de comprendre leur contenu.

Version texte pour une meilleure accessibilité
- Il est possible de générer automatiquement une version en texte brut du courriel, facilitant l'accessibilité pour certains utilisateurs.
Comment ajouter une version texte seulement à un modèle
Contraste et lisibilité
Un contraste minimum est appliqué aux liens importants du pied de page (ex. : liens de désabonnement) pour garantir leur lisibilité.
Les courriels sont entièrement réactifs pour une lecture optimale sur tous les types d'écrans.
Niveaux de titres disponibles dans l’éditeur
Dans l’éditeur de modèles, vous pouvez appliquer des titres allant de h1 à h4 en sélectionnant un style de paragraphe dans la barre d’outils de l’éditeur de texte. Ces styles structurent votre contenu visuellement et facilitent la lecture, notamment pour les utilisateurs de lecteurs d’écran. Pour une hiérarchie logique et accessible, utilisez un seul h1 par courriel (généralement pour le titre principal), puis des h2, h3 ou h4 pour organiser les sous-sections.
.png)
Accessibilité des blocs vidéos
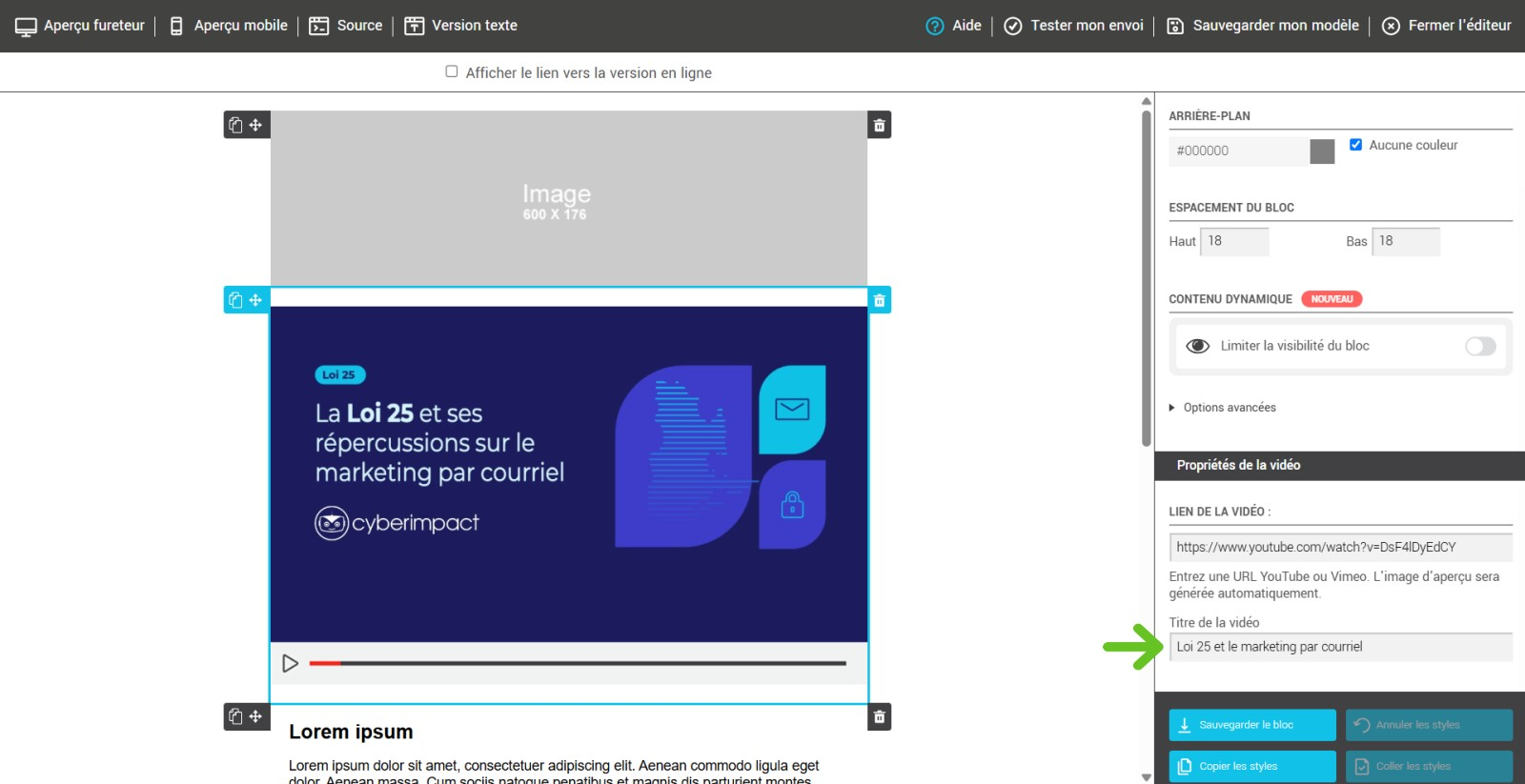
Les blocs vidéo ont eux aussi été pensés pour être plus accessibles. Lorsqu’un lien URL est ajouté à un bloc vidéo, un texte alternatif est automatiquement généré pour l’image d’aperçu, en se basant sur le titre de la vidéo. Ce texte permet aux lecteurs d’écran d’annoncer de façon pertinente le contenu vidéo, améliorant ainsi l’expérience des personnes utilisant des technologies d’assistance.

Cette amélioration est intégrée par défaut et contribue à rendre vos courriels plus accessibles, sans action supplémentaire de votre part.
Bonnes pratiques pour des courriels accessibles
Mis à part ces mesures mises en place pour vous aider à rendre vos courriels plus accessibles, certaines bonnes pratiques restent entre vos mains. En appliquant quelques ajustements simples, vous pouvez améliorer la lisibilité et l’accessibilité de vos courriels pour un public plus large, y compris les personnes utilisant des lecteurs d’écran ou ayant des besoins spécifiques. Voici quelques conseils pour optimiser vos courriels et offrir une meilleure expérience à tous vos destinataires :
Texte et typographie
- Utilisez une taille de police d'au moins 14 px, de préférence 16 px pour le corps du texte (Litmus).
- Appliquez une hauteur de ligne de 1,5 à 2 fois la taille de la police pour améliorer la lisibilité.
- Privilégiez l'alignement du texte à gauche, surtout pour les paragraphes longs (Litmus).
- Utilisez des polices sans-serif pour garantir une meilleure lisibilité.
Mise en forme et structure
- Utilisez du texte en gras et des espacements pour structurer le contenu, mais évitez l'abus des majuscules, de l'italique et du gras, qui peuvent altérer la lisibilité.
- Ajoutez des titres de section clairs et descriptifs, et respectez une hiérarchie logique (par exemple : Titre 1, Titre 2, Titre 3) pour faciliter la lecture et la navigation.
- Employez un langage simple et facile à comprendre, et évitez le jargon trop technique (en fonction de votre public).
- Rédigez des phrases et paragraphes courts.
- Ajoutez un texte alternatif (alt text) pour toutes les images et utilisez un texte qui décrit bien l’image.
- Évitez de placer trop de texte dans les images.
Images et animations
- Évitez les GIFs avec des taux de clignotement entre 2 Hz et 55 Hz pour prévenir les crises d'épilepsie photosensibles (Litmus).
- Offrez des alternatives aux GIFs, comme des images statiques ou des descriptions textuelles.
Boutons et liens
- Utilisez des boutons et liens avec un texte explicite (ex. : "Lire plus" au lieu de "Cliquez ici").
- Assurez-vous que les liens ont un contraste suffisant pour rester lisibles.
Couleurs et contraste
- Utilisez des combinaisons de couleurs à fort contraste (ex. : texte noir sur fond blanc) pour garantir la lisibilité.
- Évitez les associations de couleurs problématiques pour les personnes daltoniennes (rouge/vert, bleu/jaune, bleu/violet) (Litmus).
- Vérifiez votre ratio de contraste avec des outils en ligne comme Accessible Web.
- Ne pas se fier seulement sur la couleur pour donner un sens à des éléments.
Nous nous engageons à améliorer continuellement l'accessibilité de nos courriels et nous apprécions vos retours. N'hésitez pas à nous contacter pour toute question supplémentaire.